- GASで日付を処理する時はMoment.jsを使おう
- 「Moment.js」と「Date」の違い
- GASの新エディター(2020~)でMoment.jsを使う方法
Moment.jsを有効化にして日付処理を簡単にしよう
Moment.jsはjavascriptのライブラリで、javascriptをベースとするGASでも利用することができます。
しかし、GASではデフォルト状態では利用できないため、ライブラリに追加する必要があります。「ライブラリ」→「ライブラリの追加」→「スクリプトID」と選択して、以下のスクリプトIDを入力しましょう。
15hgNOjKHUG4UtyZl9clqBbl23sDvWMS8pfDJOyIapZk5RBqwL3i-rlCo

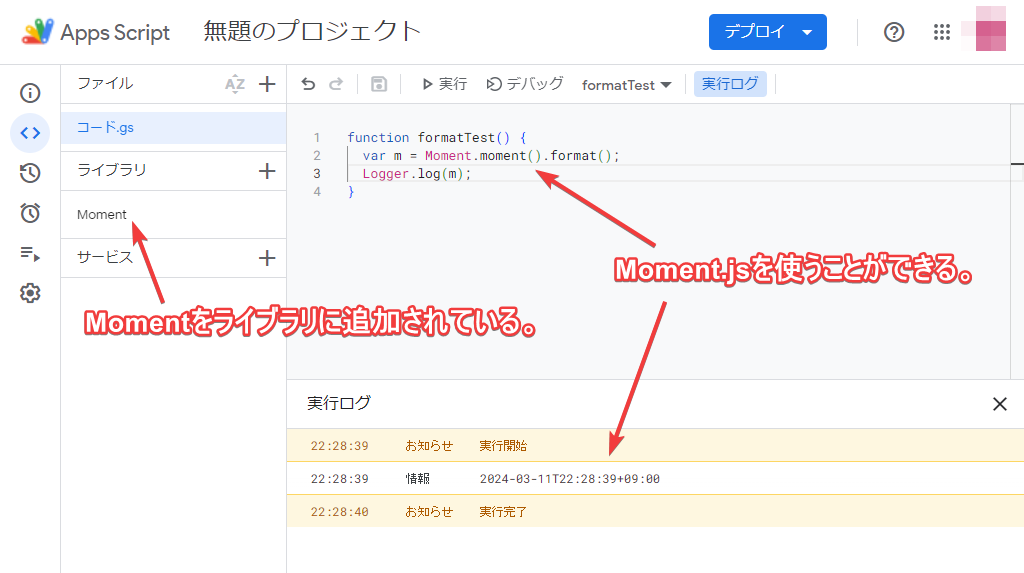
ライブラリが追加されていると、Moment.jsを使用することができます。

Moment.jsを有効化しないとどうなる?
Moment.jsはGASで日付を扱う上で、非常に有用なライブラリです。GASはGoogleスプレッドシートの操作や自動化で使うことが多いので、日付や時間を扱うことも多いことでしょう。
GASで日付や時間を扱う際に、Moment.jsを使わなければどうなるでしょうか?
GASにはDateという組み込みオブジェクトがあり、Moment.jsライブラリを使わない場合はDateで代用することになります。
Moment.jsを使った場合と、Dateを使った場合のサンプルコードを比較してみましょう。
Moment.jsを使った場合
function formatTest() {
var m = Moment.moment().format();
Logger.log(m);
}Moment.jsを使わない場合
function formatTest4() {
var now = new Date();
var year = now.getFullYear();
var month = now.getMonth() + 1; // 月は0から始まるので1を加える
var day = now.getDate();
var hour = now.getHours();
var minute = now.getMinutes();
var second = now.getSeconds();
// 数字を二桁にフォーマットするための補助関数
function pad(n) {
return n < 10 ? '0' + n : n;
}
var formattedDate = year + '年' + pad(month) + '月' + pad(day) + '日 ' +
pad(hour) + '時' + pad(minute) + '分' + pad(second) + '秒';
Logger.log(formattedDate);
}実行結果
実行結果はどちらも同じで「2024年03月12日 22時38分01秒」のように表示されます。
Moment.jsを使った方が、明らかにシンプルなコードになることがわかります。GASで日付や時間を扱う場合特別に事情がない限りはMoment.jsを使う方がよいでしょう。
今後のGASとMoment.jsの動向
2020年~新エディターになった。
2020年にGASのエディターが新しくなりました。ネット上では「新エディター」と呼ばれています。一時期は、新エディターと旧エディターの両方を使うことができてましたが、2022年以降、旧エディターは廃止され、新エディターのみとなりましたて
現在ネット上でGASの使いかたを調べると、まだまだ旧エディターでの使い方を取り上げた記事も出てきます。GASの使い方の記事を見つけたら、新エディターに対応した記事か確認しましょう。
新エディターでMoment.js有効化する方法
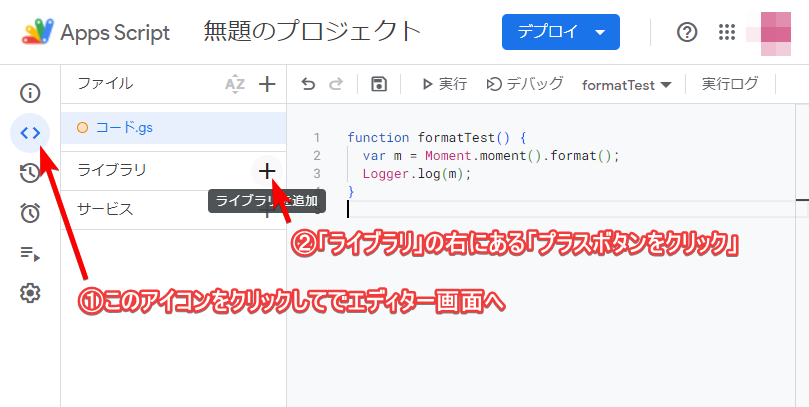
新エディターでMoment.jsを有効化にするには、ライブラリに追加する必要があります。ライブラリに追加するには、「Apps Script」の画面で、「コード」→ライブラリの右にある「+」クリックします。ここで表示される「ライブラリの追加」画面で、下記のスクリプトIDを入力します。

15hgNOjKHUG4UtyZl9clqBbl23sDvWMS8pfDJOyIapZk5RBqwL3i-rlCo
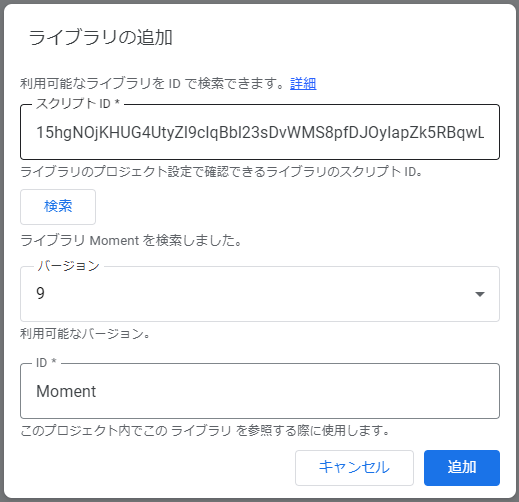
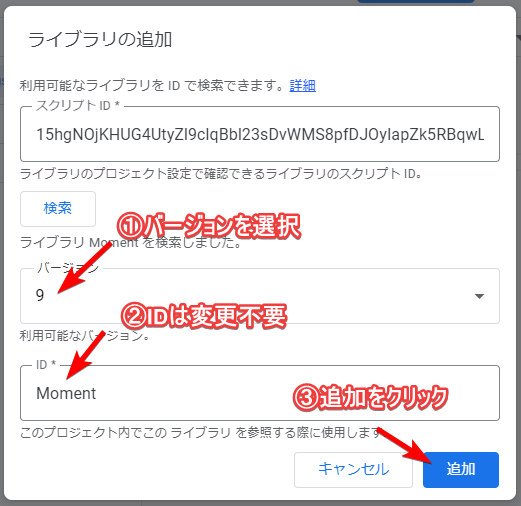
ライブラリの追加画面でスクリプトIDを入力します。上記のIDをコピペしてください。ペーストしたら、検索ボタンをクリックしてください。

IDに間違いなければ、「Moment」が検索されます。バージョンを選択して「追加」ボタンをクリックしましょう。バージョンは、特にこだわりがない限り、最新版でよいでしょう。2024年3月現時点で最新版は「バージョン9」です。IDは編集不要です。

以上で、有効化は完了です。
Moment.jsも使えなくなる?
Moment.Jsは本家であるjavascriptのライブラリは、公式からの発表で、レガシープロジェクト(今後開発しないプロジェクト)となりました。
2024年3月現在、GASでMoment.jsは問題なく使えています。しかし、今後のアップデートによっては使えなくなる可能性があります。
参考ページ:https://tonari-it.com/gas-moment-js-moment/
しかし、ご安心ください。万一、今後Moment.jsが使えなくなってしまったとしても、代替えとなるようなライブラリがいくつかあります。
Moment.jsは非常にシンプルで扱いやすいライブラリですが、今後はほかのライブラリに乗り換える必要が出てくるかもしれません。




コメント