- 会社でwebページを自作して公開したい。
- グループウェア(サイボウズ)などとは別にwebページを作りたい。
- web上でマニュアルの作成がしたい。
簡単にローカル環境(イントラネット環境)でwebページを作成する方法を紹介します。コマンドプロンプトやpythonの若干の知識があると理解が早いかと思います。自身のPCをwebサーバーにするので、別途サーバーを用意する必要はありません。
必要環境
- OS
- windows 7以降なら何でOK
- webページの作成
- visual studio code ※エディターは書きやすければなんでOK
- python ※anacondaなどでもOK
- mkdocs (pythonのライブラリ)
- webサーバー
- IIS
完成品

ごく簡単なwebページを作成し、ローカルホストで配信します。
この記事では、最初の1ページ目を作成するところまでを取り上げます。ページを追加し、充実させていくには、別記事にまとめる予定です。
プロジェクトの立ち上げ
最初にプロジェクトフォルダを作成します。場所はどこでも問題ありませんが、今回は以下のようにしました。
c:\python\mkdocsこのフォルダでvisual studio code を起動して、作業を開始します。
仮想環境の構築とライブラリのインストール
まず、仮想環境を構築します。
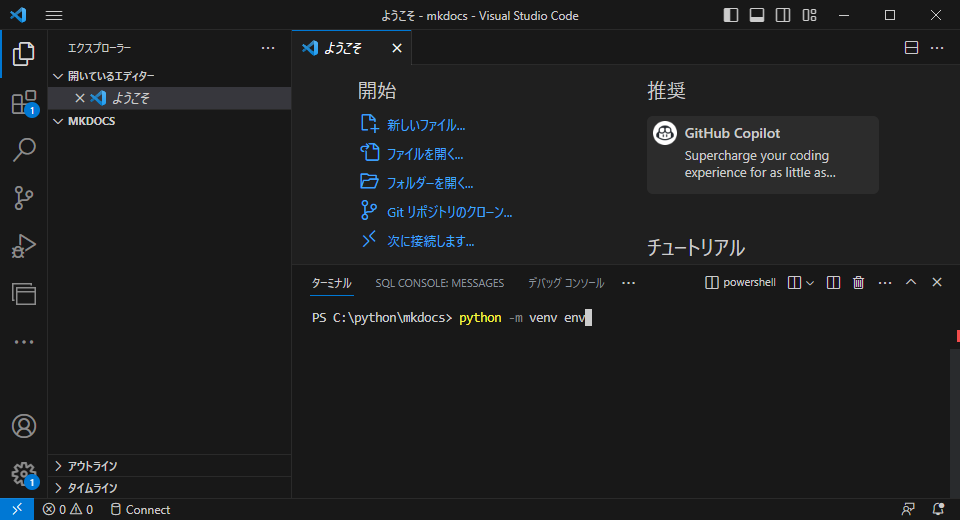
c:\python\mkdocs> python -m venv env
次に、仮想環境内に「mkdocs」というライブラリをインストールします。
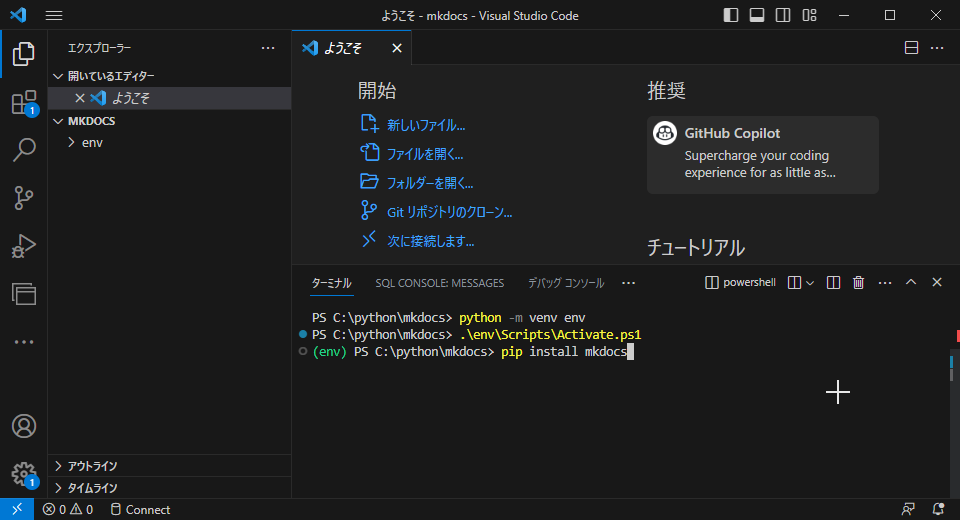
C:\python\mkdocs> .\env\Script\Activate.ps1
C:\python\mkdocs> pip install mkdocsCode language: CSS (css)
※mkdocsはインストールすると、関連ライブラリが大量にインストールされます。
新規プロジェクトを作成
mkdocsで新規のプロジェクトを作成します。プロジェクトは「mkdocs」と直下(envと同じフォルダ)、にしておきます。プロジェクト名はもちろん任意ですが、今回は「web_page」としました。
C:\python\mkdocs> mkdocs new web_pageCode language: JavaScript (javascript)このコマンドでプロジェクトが作成され、「web_page」という名前のフォルダが作成されます。
プロジェクトの初期設定
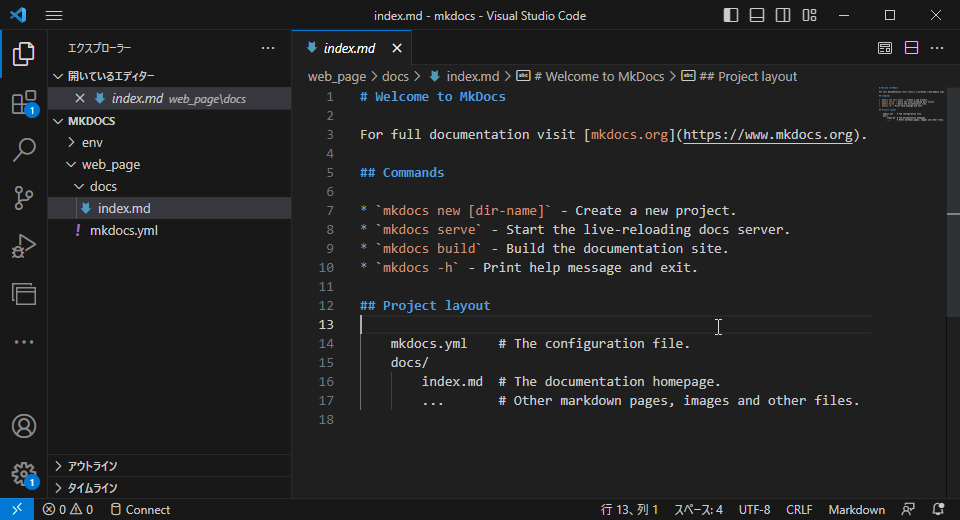
プロジェクトフォルダ内に、「mkdocs.yml」というファイルが作成されています。これは、プロジェクトの設定ファイルで、ここにいろいろな情報を書くことで、プロジェクトをカスタマイズすることができます。
今回は特にカスタマイズはしないのですが、IISで運用していくために、サイトディレクトリをIISのフォルダ(inetpub)の中に指定しておきます。
site_name: My Docs
site_dir: C:\inetpub\mkdocs\web_page※「site_name」は最初から入力されています。任意に書き換えてもよいのですが、今回は初期設定のままにしておきます。
「site_dir」はwebページのビルド先のフォルダを指定する項目です。
ビルドとは、イメージ的には、下書きしたwebページの清書する行為です。これをinetpub以下のディレクトリにすることで、作成したwebページをダイレクトに公開することができ、非常に便利です。
これでプロジェクトの準備は完了です。
webページのビルド
プロジェクトをビルドし、webページを作成します。これは、コマンド1つで完了です。
C:¥python\mkdocs\web_page> mkdocs build
※buildコマンドはプロジェクトフォルダ内(mkdocs.ymlのあるフォルダ)内で実行する必要があります。
これでwebサイトの準備が完了したので、次に、IISの設定に移っていきます。
webサーバーソフト(IIS)の設定
IISがまだインストールされていないという方は、下記の記事を参考にIISの有効化を行って下さい。
webサイトの追加

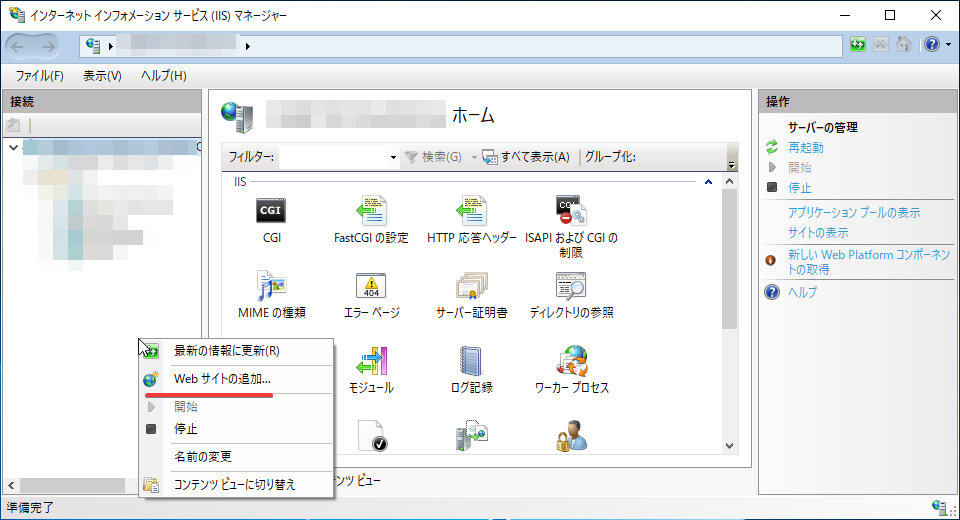
iisのトップページで新規webサイトの追加を行います。操作は、iisの「接続」ウィンドウの中で右クリックし、メニューから「webサイトの追加…」をクリックします。

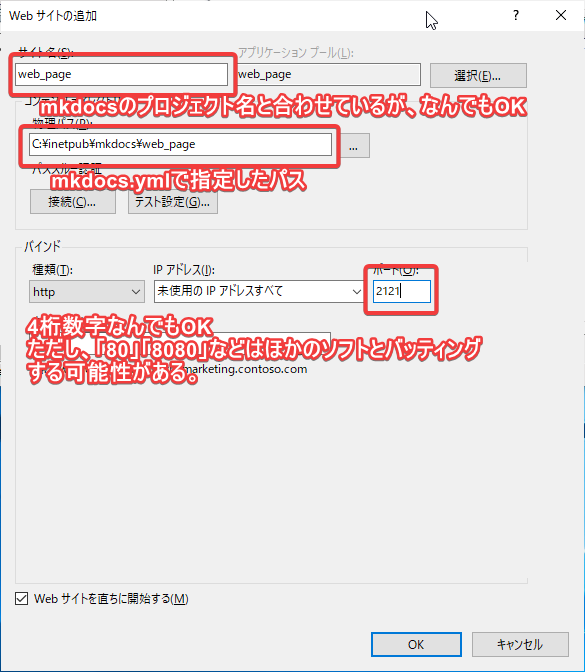
webサイトの追加ウィンドウが表示されるので、「サイト名」「物理パス」「ポート」を入力します。そのほかは初期のままOKです。
- サイト名・・・任意に決めてOKですが、特に理由がない限りmkdocsのプロジェクト名と揃えておいた方がよいでしょう。
- 物理パス・・・mkdocs.ymlで指定したパスと同じにします。
- ポート・・・4桁の任意の数字を入力します。基本的になんでもよいのですが、よく使われる「80」「8080」ポートは避けた方がよいでしょう。そのほか、「1000」「2000」などの末尾3桁が0の値も、他のソフトとバッティングする可能性があるので、避けた方が無難です。
これでwebサイトが追加されました。
webサイトの確認

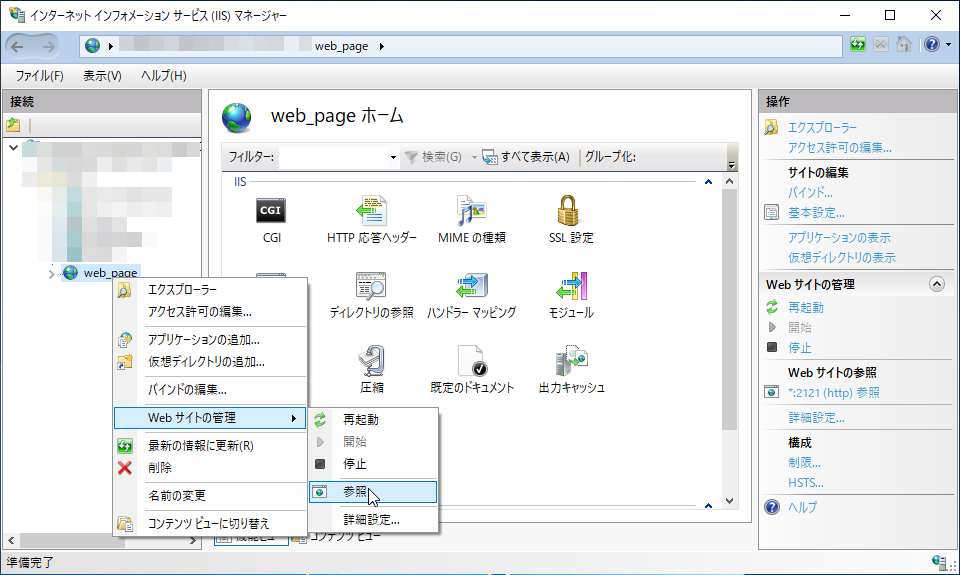
IISのトップページへ戻ると、「接続」のウィンドウに追加したwebサイトの名前が追加されています。

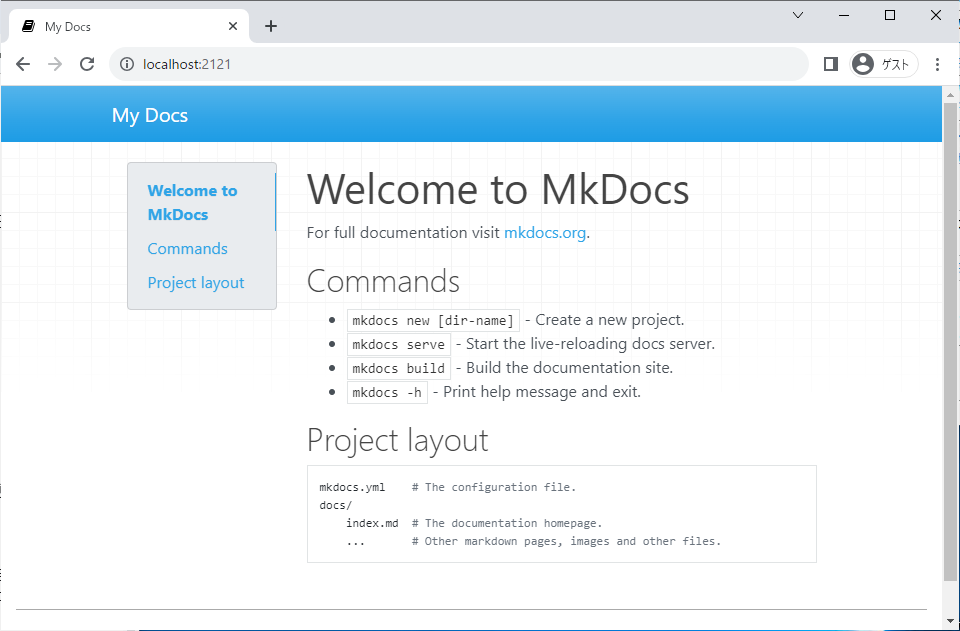
webサイト名を右クリックし、「webサイト管理」→「参照」とクリックすると、追加したwebサイトが表示されます。webサイトはまだプロジェクトを立ち上げただけで、内容を何も入力していないので、mkdocsの初期ページが表示されます。
webページの編集
とりあえず、webサイトを表示することはできました。これだと初期のうwebページのが表示されただけなので、トップページを少し編集してみます。
トップページを構成しているファイル
トップページを構成しているファイルはプロジェクトフォルダの「docs」フォルダ内にある「index.md」この一つだけです。これを編集することで、トップページを書き換えることができます。

トップページを書き換え
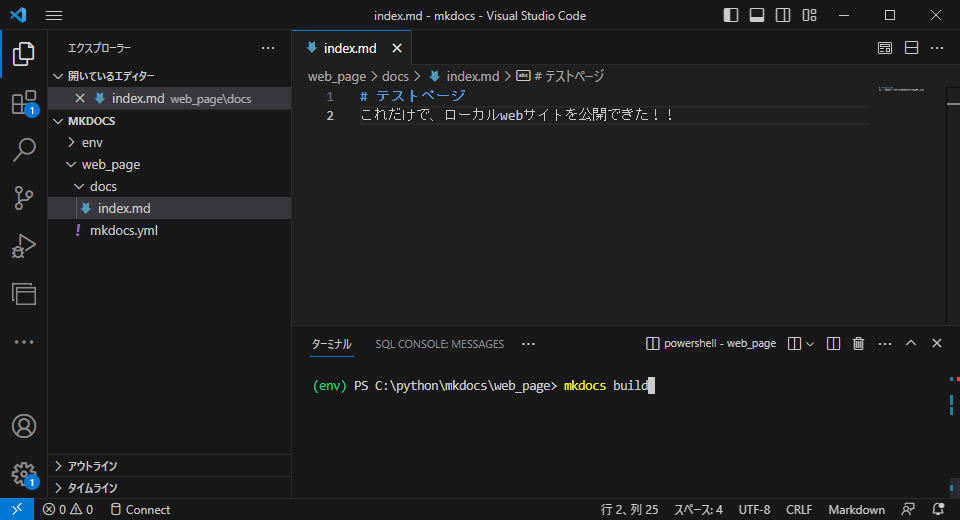
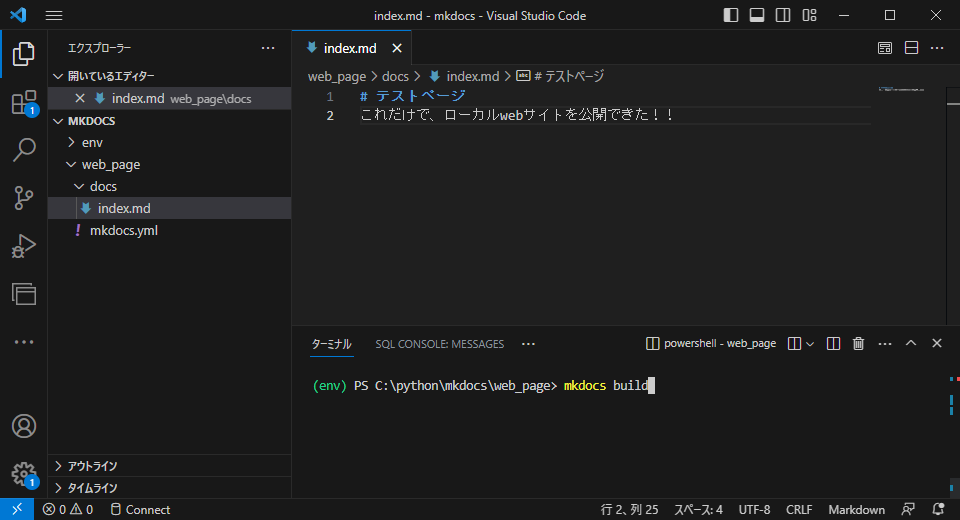
index.mdに最初から書かれている内容を一度削除し、以下のように書き換えてみます。
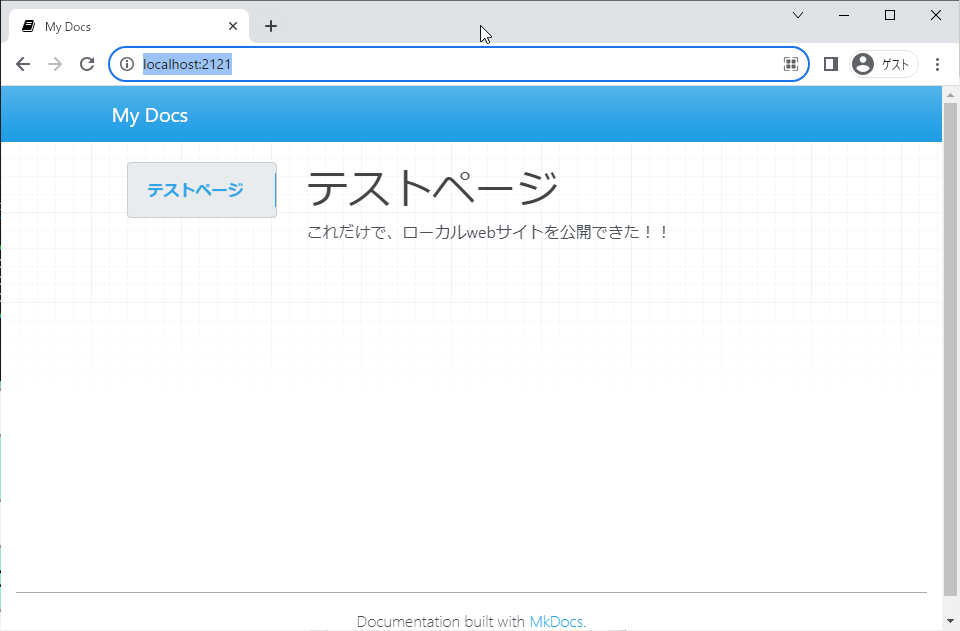
# テストページ
これだけで、ローカルwebサイトを公開できた!!Code language: PHP (php)書き換えたら、コマンドラインから再度ビルドを実行します。
C:¥python\mkdocs\web_page> mkdocs build
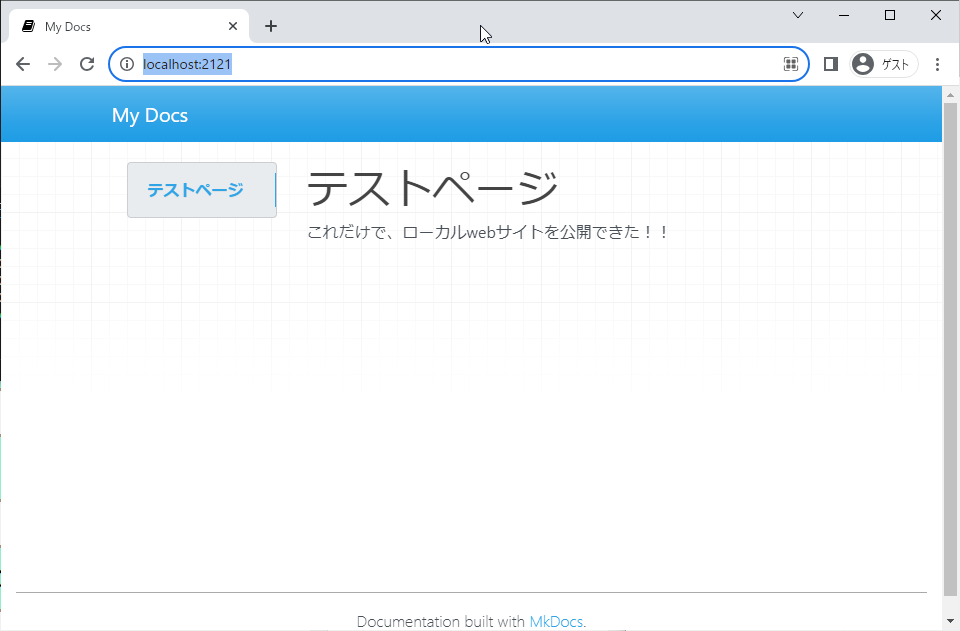
作成したwebページを再度表示してみると、トップページが書き換わっていることが確認できます。

今後はmkdocsでページを充実させていき、ビルドし直すことでwebページを更新できます。mkdocsの詳しい使い方については、別記事で書いていこうかと思います。
第三者からwebページが見れないときは
作成したwebページをローカル共有(社内共有)する際に、自分は見れるのに第三者は見れないということがよくあります。その時は、以下の2点を確認してみてください。
webページのurlを確認
iisから、webページを参照すると、アドレスが「localhost」になっています。このurlは「自分自身を参照しますよ」という意味になるので、第三者は参照できません。第三者にwebページのurlを送るときは、「localhost」を自分のPC名に書き換えましょう。
「自分のPC名」はパワーシェルやコマンドプロンプトで「hostname」と入力すると表示されます。
ファイヤーウォールを確認
urlが正しい場合、原因はファイヤーウォールでポートがブロックされていことがほとんどです。この場合の解決方法は、会社の会社で導入しているセキュリティソフトなどにもよるので一概には言えませんが、比較的メジャーな「eset endpoint security」の場合を例に挙げて解説します。
ただし、セキュリティをルールを編集している行為ではあるので、自信がない場合はセキュリティ管理者に相談した方がよいでしょう。

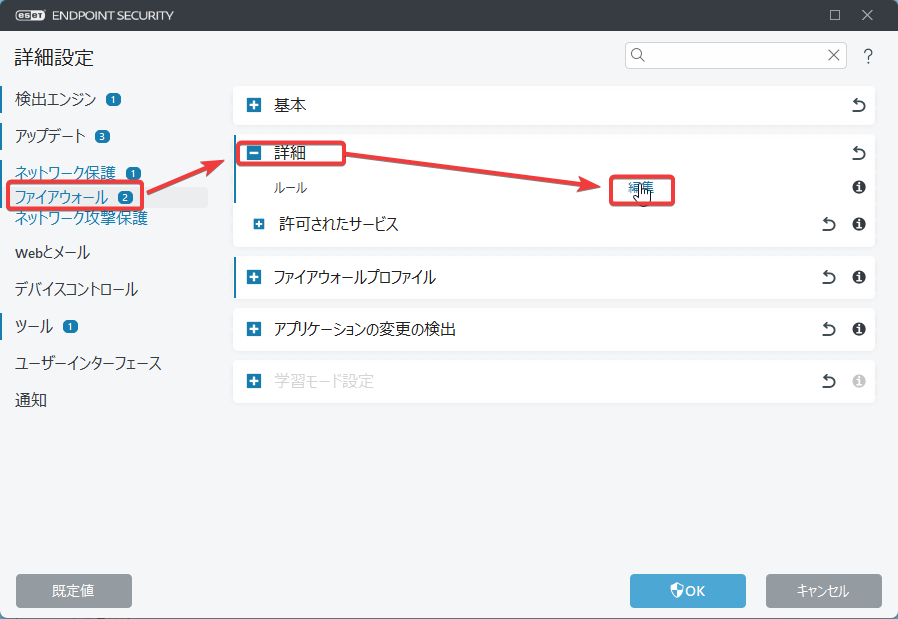
「eset endpoint security」の詳細設定から、「ファイアウォール」「詳細」「編集」とクリックして、ルール編集を行います。

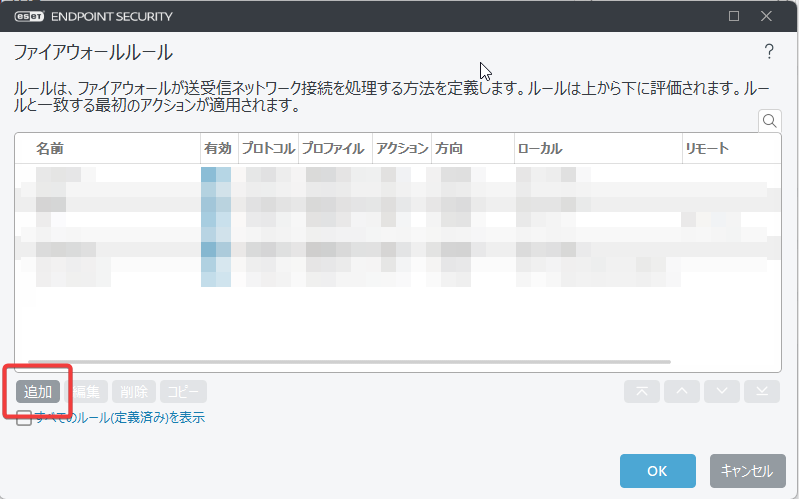
ファイヤーウォールルール一覧が表示されるので、「追加」をクリックします。


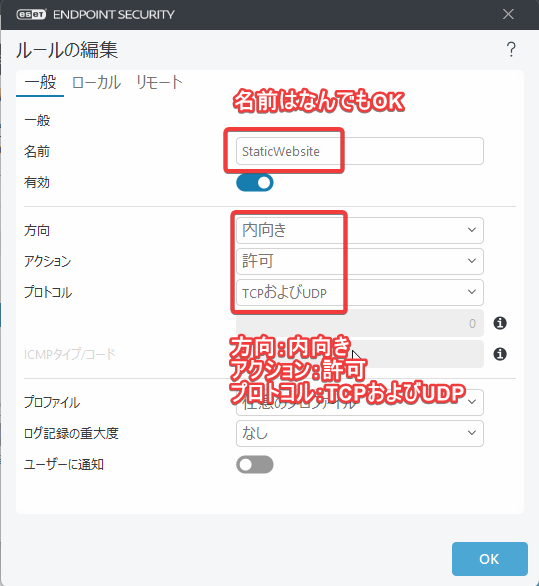
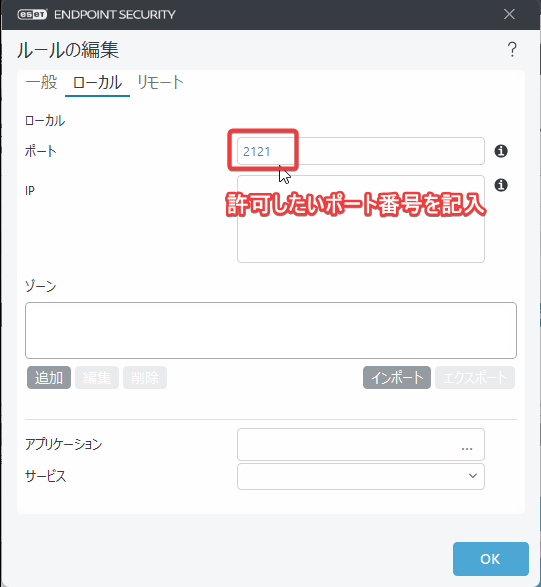
ルール編集ウィンドウで上記のように入力します。入力したら、OKボタンで閉じて、ルールを追加してください。これでファイヤーウォールで指定ポートを開けることができました。
この記事がよくわからない、基礎知識を身に着けたい方
この記事がよくわからない、もっと基礎知識からを身に着けたい方は、下記の書籍がおすすめです。pythonの入門書にはなっており、「わかって当然」みたいな初心者置いてけぼりにするような解説はなく、基礎からみっちり書かれています。初心者でも挫折せずに続けられる良書です。
さらに、ターミナルの解説もあるので、この記事がよくわからない人には打ってつけの一冊です。





コメント